ウィンドウに表示

お気に入りに追加

ホーム: Autodesk Maya オンライン ヘルプ

テンプレートを作成する

レッスン 1: アセットをセットアップする

カスタム アイコンを割り当てる

ビューを作成する
アセットのテンプレートを作成する利点の1つは、そのアセットのビューを複数作成できることです。ビューを使用すると、 Maya のエディタに表示するアトリビュートをユーザごとにカスタマイズできます。たとえば、アニメータ用にはドアと車輪の回転のコントロールのみに制限したビューを、シェーダ用にはトラック本体のマテリアルとテクスチャのみに制限した別のビューを作成するといったことができます。
ビューは、アーティストによって編集に不要な項目を省くでなく、制御すべきでないアトリビュートを誤って変更しないようにするための保護手段にもなります。
アニメータ向けのビューを作成するには
- アセット エディタ(Asset Editor)で、ビュー > 追加(View > Add)
 を選択します。
を選択します。
ビューの追加オプション(Add View Options)ウィンドウが表示されます。
- 編集 > 設定のリセット(Edit > Reset Settings)を選択します。
- 名前(Name)を Animator に設定します。
- レイアウト モード(Layout Mode)をフラット(Flat)に設定します。
- 適用して閉じる(Apply and Close)をクリックします。
アセットの新しいビューが作成されます。
新しいビューを作成しても、右側のカラムにはまだすべてのアトリビュートが表示されていることに注目してください。ここでは、アニメーション コントロールのみを表示させるので、このビューをカスタマイズする必要があります。
ビューをカスタマイズするには
-
 をクリックして、スクリプト エディタ(Script Editor)を開きます。
をクリックして、スクリプト エディタ(Script Editor)を開きます。
注:必要に応じて、以下の手順を行うために、外部noテキスト編集ツールを使用することもできます。
- スクリプト エディタで、ファイル > スクリプトのロード(File > Load Script)を選択します。
ファイル ブラウザが表示されます。
- ファイルの種類を All Files に設定します。
- アセット(Assets)フォルダに移動し、emergency_vehicle.template を選択します。
- 開く(Open)をクリックします。
テンプレートが、スクリプト エディタ(Script Editor)に表示されます。このテンプレートは XML ファイルで一連のタグで構成されています。
- 次のタグが見つかるまでスクリプト エディタ(Script Editor)を下へスクロールします。
<view name='Animator' template='emergency_vehicle'>
このタグの下にある以下を削除します。
- <property name='headlight_intensity'/>
- <property name='siren_intensity'/>
- <property name='interior_light_intensity'/>
- <property name=’transMinusRotatePivot’/>
- XML ファイルのテキストをハイライト表示するか、
 キーを押しながら A キーを押します。
キーを押しながら A キーを押します。
- ファイル > スクリプトの保存(File > Save Script)を選択します。
ファイル ブラウザが表示されます。
- ファイルの種類を All Files に設定します。·
- アセット(Assets)フォルダに移動し、emergency_vehicle.template を選択します。
- 保存(Save)をクリックします。
- スクリプト エディタ(Script Editor)を閉じます。
これで、アニメータが使用するアトリビュートのみを残してビューをカスタマイズできました。ただし、アセット エディタ(Asset Editor)にはまだ反映されていません。変更内容を確認するには、アセット エディタ(Asset Editor)をリフレッシュする必要があります。
アセット エディタ(Asset Editor)を更新するには
- テンプレート > リロード(Template > Reload)を選択します。
右側のパネルが更新されて、カスタマイズしたビューが表示されます。
次に、シェーダ用のビューを作成するために、以下の点を除き同じ手順を繰り返します。
- テンプレートの名前(Name)を Lighter に設定します。
- スクリプト エディタ(Script Editor)にテンプレートを表示するには、下へスクロールします。
<view name='Lighter' template='emergency_vehicle'>
以下を削除します。
- <property name='translate'/>
- <property name='rotate'/>
- <property name='scale'/>
- <property name='visibility'/>
- <property name =’Front_R_Door_Open’/>
- <property name='Front_L_Door_Open'/>
- <property name='Rear_R_Door_Open'/>
- <property name='Rear_L_Door_Open'/>
- <property name='front_wheel_turn'/>
- <property name='wheel_spin'/>
- <property name=’transMinusRotatePivot’/>
- <property name='toggle_headlights'/>
- <property name='toggle_front_flashers'/>
- <property name='toggle_rear_flashers'/>
- <property name='toggle_sirens'/>
- <property name='toggle_interior_light'/>
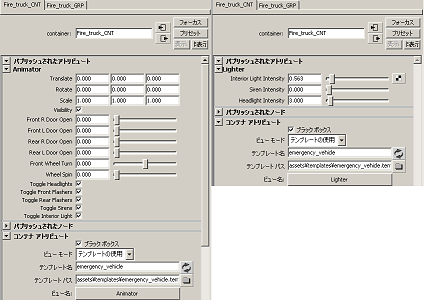
これで、作業内容の異なる 2 人アーティスト用に便利な 2 種類のビュー(Views)が作成されました。アセット エディタ(Asset Editor)でこれらのビューを切り替えるには、ビュー > 名前(View > Name)を選択してからビューの名前を選択します。
両方のビューで、回転ピボットを引いた移動(Trans Minus Rotate Pivot)アトリビュートが非表示になることに注目してください。これがもう 1 つのビューの便利な使い方です。手動で変更できないか変更すべきでないが、パブリッシュの必要はあるアトリビュートを非表示にすることができます。
これで、アセット エディタ(Asset Editor)を閉じ、ファイルを保存します。
 を選択します。
を選択します。
 キーを押しながら A キーを押します。
キーを押しながら A キーを押します。